In web design, the term wireframe web refers to the skeletal framework of a webpage. Much like blueprints for a building, wireframes are an essential part of the web design process, allowing designers, developers, and stakeholders to visualize the structure, layout, and functionality of a website before moving to the design phase.
In this post, we’ll explore what wireframe webs are, why they’re critical to the design process, and how you can create an effective wireframe for your next project.
What is a Wireframe Web?

A wireframe web is a simple, visual guide that represents the skeletal framework of a webpage. It outlines where different elements like headers, navigation bars, content sections, and buttons will be placed. Wireframes are typically black and white, with no attention to colors, fonts, or design aesthetics.
Wireframes allow web designers to focus on the functionality, layout, and usability of a site rather than getting distracted by design details too early in the process.
Why is a Wireframe Web Important?

Wireframe webs are a crucial part of the web development process for a number of reasons:
1. Clarifies Website Structure
Wireframes provide a clear, visual representation of the website’s structure. They show how different pages will be connected and how users will navigate through the website. This is particularly helpful for stakeholders, developers, and designers to ensure everyone is aligned on the website’s goals and functionality.
2. Enhances User Experience (UX)
Since wireframes are created without the influence of design elements like colors and typography, the focus remains on functionality and user experience (UX). Wireframes allow designers to consider how users will interact with the website, ensuring that elements like navigation and call-to-action buttons are placed in a logical and accessible manner.
3. Saves Time and Resources
Building a website without a wireframe can lead to numerous revisions and adjustments, which can be costly and time-consuming. A wireframe acts as a guide for both designers and developers, helping to prevent misunderstandings and ensuring the website’s layout is approved before more resources are invested in development.
4. Facilitates Collaboration
Wireframes are easy to understand and are an effective tool for communicating ideas between different teams, including designers, developers, and stakeholders. They serve as a common language for all parties involved, making it easier to identify potential issues early in the project.
Types of Wireframe Webs
Wireframe webs come in three different levels of fidelity, each serving a unique purpose in the design process:
1. Low-Fidelity Wireframes
Low-fidelity wireframes are basic sketches that outline the structure of a webpage. They are often created using simple shapes and lines to represent elements like headers, content areas, and buttons. These wireframes are useful for brainstorming and quick feedback sessions.
2. Mid-Fidelity Wireframes
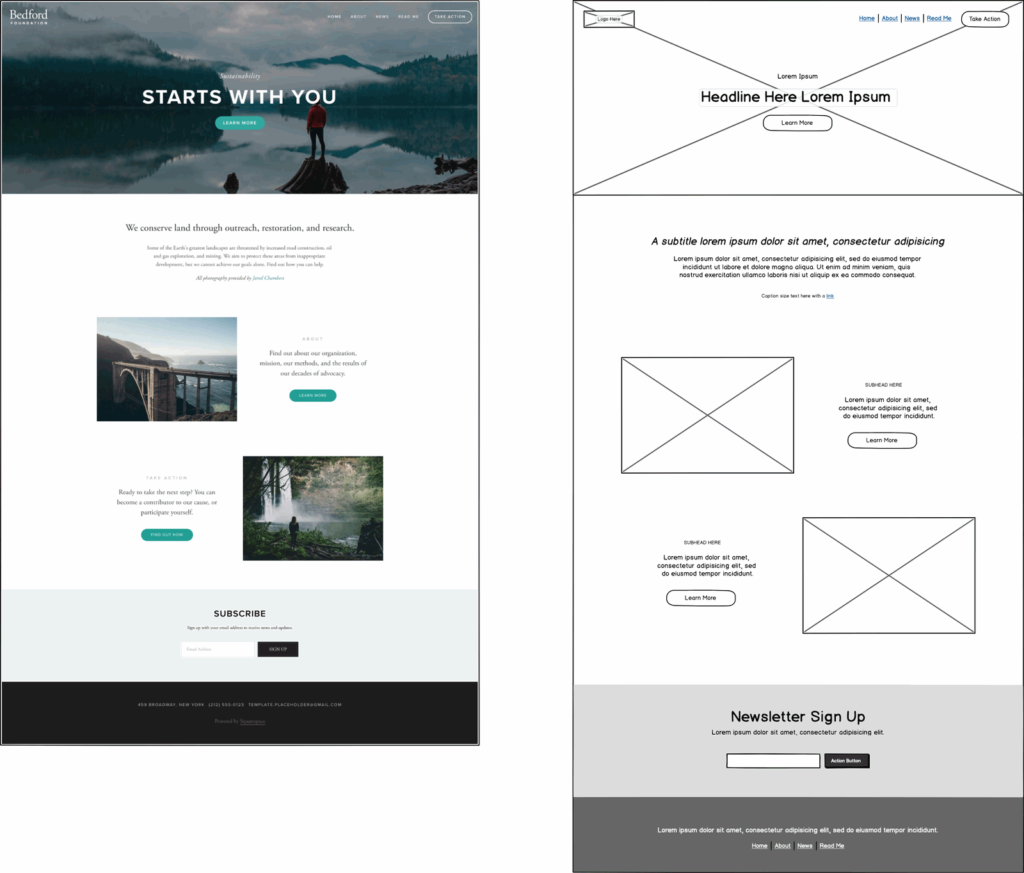
Mid-fidelity wireframes add more detail than low-fidelity versions. They often include real content placeholders, such as text and images, and may begin to resemble the final website in terms of layout and flow. Mid-fidelity wireframes are used during the refinement stage of the design process.
3. High-Fidelity Wireframes
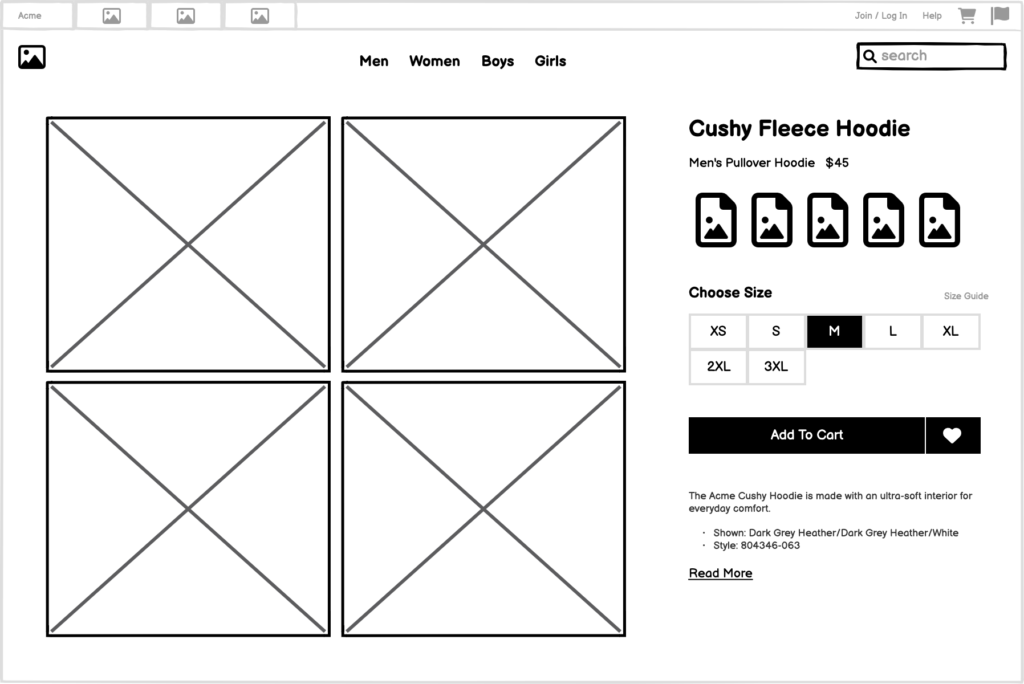
High-fidelity wireframes are the most detailed and are often used in the later stages of a project. They include precise details, such as exact content, images, and sometimes even interactivity. High-fidelity wireframes provide a more accurate representation of the final design and are often used to test functionality before development begins.
How to Create a Wireframe Web
Creating a wireframe web is a relatively straightforward process, but it requires a clear understanding of the website’s purpose and the needs of its users. Follow these steps to create an effective wireframe:
1. Identify the Website’s Purpose
Before you start wireframing, determine the purpose of the website. Is it an e-commerce site? A blog? A portfolio? Understanding the site’s goals will help guide the layout and functionality of the wireframe.
2. Sketch the Layout
Begin by sketching the layout of your webpage. Start with the most important elements, such as the header, navigation, and main content area. Keep the design simple, using shapes and placeholders to represent different elements.
3. Choose Your Wireframing Tool
There are several wireframing tools available that can help streamline the process:
- Figma: A popular tool for designing and prototyping websites.
- Sketch: A design tool that offers a wide range of wireframing features.
- Balsamiq: Known for creating low-fidelity wireframes quickly and efficiently.
- Adobe XD: A comprehensive tool for both wireframing and prototyping.
4. Add Functionality
Once you’ve created the basic layout, think about the functionality of the site. How will users navigate? Where should buttons and CTAs be placed? Ensure that the user flow is logical and that important elements are easy to find.
5. Test and Revise
Share your wireframe with team members or stakeholders for feedback. Make adjustments as necessary to improve the layout and functionality. The goal is to finalize a wireframe that serves as a clear guide for the design and development teams.
Best Practices for Creating Wireframe Webs
Here are some best practices to follow when creating wireframes:

1. Keep it Simple
Wireframes are meant to be functional rather than decorative. Avoid adding unnecessary design details, such as colors and fonts. The focus should be on the structure and flow of the website.
2. Prioritize User Flow
Ensure that the website’s navigation is intuitive. Place important elements, such as navigation bars and CTAs, in locations where users are most likely to interact with them. User experience should always be the priority.
3. Focus on Functionality
Think about how each element of the website will work. For example, how will a dropdown menu behave? How will a user interact with a form? Wireframes should highlight the functionality of the site as well as the layout.
4. Use Real Content Where Possible
While placeholders are useful in early stages, high-fidelity wireframes should use real content whenever possible. This helps provide a more accurate representation of how the final website will look and function.
Wireframe Web Tools to Consider
Using the right tools can streamline the wireframing process. Here are some of the best tools available:
- Figma: A free, cloud-based design tool that allows for collaboration and rapid wireframing.
- Sketch: A widely used design platform for macOS with powerful wireframing features.
- Balsamiq: Perfect for creating quick, low-fidelity wireframes.
- Adobe XD: A versatile tool for both wireframing and prototyping.
Conclusion: The Importance of Wireframe Webs
A wireframe web is an essential part of the website development process. It helps clarify the structure, layout, and functionality of a site before any design or coding work begins. By focusing on usability and user experience, wireframes ensure that websites are not only visually appealing but also easy to navigate.
Whether you’re designing a simple blog or a complex e-commerce site, investing time in creating a wireframe web will save you time and resources in the long run. With the right tools and practices, you can create a functional, user-friendly website that meets your goals.