
A webpage wireframe is a simple, low-fidelity visual representation of a website’s layout. It outlines the basic structure of a page, including the placement of elements such as headers, footers, navigation bars, content sections, and buttons. Think of it as the architectural blueprint of a website—it provides a visual guide for designers and developers to ensure the website’s functionality and user experience are well thought out before any design or coding begins.
Wireframes are usually black and white and focus purely on structure and layout rather than design elements like colors, fonts, and images.

Why are Webpage Wireframes Important?
Wireframes are a crucial part of the web design process for several reasons:
1. Focus on Usability
Wireframes allow designers to focus on the user experience (UX) and functionality of the website. Instead of getting distracted by colors, fonts, or imagery, wireframes emphasize how a user will navigate through the website and interact with its elements. This helps ensure that the user flow is logical and that the website is easy to use.
2. Clear Communication with Stakeholders
Wireframes provide a simple and effective way to communicate the layout and functionality of the website to clients, stakeholders, and team members. They ensure that everyone involved in the project is on the same page before moving forward with the actual design and development.
3. Saves Time and Resources
By addressing layout and functionality issues early in the process, wireframes can save significant time and money. It’s easier to make changes to a wireframe than to a fully designed and developed website. Wireframes help identify potential problems and areas for improvement before the design stage, reducing the need for costly revisions later on.
4. Acts as a Reference for Designers and Developers
Wireframes serve as a blueprint that guides both designers and developers throughout the project. Designers can use the wireframe to create the visual design, while developers refer to it for functionality and layout during the coding process. This ensures that the design is consistent with the original concept.
Types of Webpage Wireframes
There are three main types of webpage wireframes:

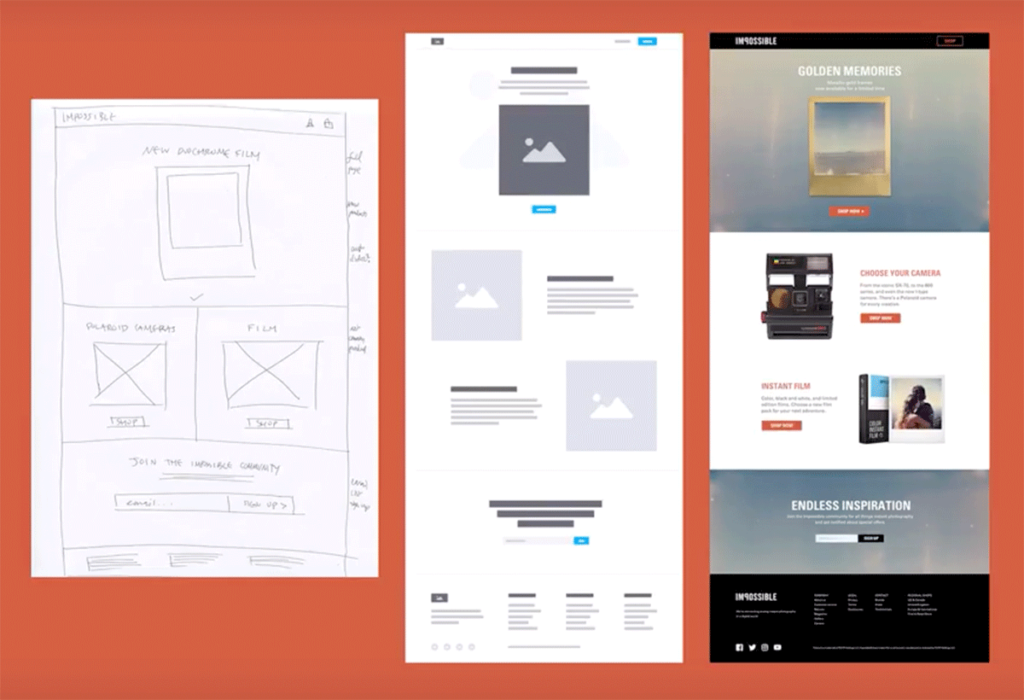
1. Low-Fidelity Wireframes
Low-fidelity wireframes are basic sketches that provide an overview of the webpage’s layout. They typically use simple shapes to represent different elements, such as boxes for images and lines for text. These wireframes are often created quickly and are useful for early-stage discussions about the website’s structure.
2. Mid-Fidelity Wireframes
Mid-fidelity wireframes are more detailed than low-fidelity ones and often include more defined sections, such as actual text placeholders and clearer representations of buttons and navigation. While still basic, mid-fidelity wireframes provide a more accurate representation of how the website will look and function.
3. High-Fidelity Wireframes
High-fidelity wireframes are the most detailed type, including specific content, real images, and interactive elements. They give a near-final representation of the website’s structure and layout, and may include annotations for developers to clarify functionality. These wireframes are often used in later stages of the design process.
How to Create a Webpage Wireframe
Creating a wireframe doesn’t require advanced design skills. Here’s a step-by-step guide to creating an effective webpage wireframe:
1. Define the Purpose of the Website
Before starting your wireframe, it’s important to understand the website’s purpose and the goals of the project. Is it an e-commerce website? A blog? A portfolio site? The purpose will determine the layout and structure of the wireframe.
2. Identify Key Elements
Determine which elements are essential for each page. Typical elements include:
- Header with logo and navigation
- Main content area
- Sidebar (if applicable)
- Call-to-action (CTA) buttons
- Footer with contact information or links
3. Sketch the Layout
Start with a simple sketch of the layout, either on paper or using a digital tool. Focus on organizing the different sections of the webpage logically, ensuring a clear visual hierarchy. At this stage, don’t worry about colors or specific design details—focus on functionality.
4. Use Wireframing Tools
While you can sketch wireframes by hand, using a wireframing tool can make the process more efficient. Popular wireframing tools include:
- Figma: A cloud-based design tool with wireframing capabilities.
- Sketch: A powerful design tool with various plugins for wireframing.
- Balsamiq: A wireframing tool focused on creating low-fidelity wireframes quickly.
- Adobe XD: A design and prototyping tool that is great for creating both wireframes and high-fidelity prototypes.
5. Include Notes and Annotations
As you create the wireframe, add notes or annotations to explain how certain elements will function. For example, you can indicate how a button should behave when clicked or how content will change on different screen sizes. This is especially useful for developers.
6. Get Feedback
Share your wireframe with stakeholders, clients, or team members to gather feedback. Wireframes are meant to be collaborative, so be open to suggestions and revisions at this stage.
Best Practices for Creating Webpage Wireframes
Here are some best practices to ensure your wireframe is effective:
1. Keep It Simple
Wireframes should be easy to understand, so keep them simple. Avoid adding too many details, and focus on the core structure and functionality of the website.
2. Maintain Consistency
Use consistent spacing, alignment, and design patterns across your wireframe. This ensures a cohesive layout and makes it easier for developers and designers to implement the design.
3. Prioritize User Flow
Always keep the user’s journey in mind when creating a wireframe. Ensure that navigation is intuitive and that important elements, like CTAs, are prominently placed.
4. Design for Mobile
Since mobile usage continues to rise, it’s important to create wireframes that consider mobile responsiveness. Start by wireframing for mobile devices and then scale up to desktop versions, ensuring a seamless user experience across devices.
Conclusion: The Power of Webpage Wireframes
Wireframes are a crucial step in the web design process, providing a clear and functional guide for both designers and developers. By focusing on structure, layout, and user experience, wireframes ensure that websites are easy to navigate and serve their intended purpose. Whether you’re building a simple blog or a complex e-commerce site, investing time in creating an effective wireframe will save you time and resources down the road.